VSCode单文件搜索,今天我们重新回到原点,来看一下如何使用编辑器自带的文本搜索功能,快速地穿梭于海量的代码之中。在我看来,一个功能丰富且快速的搜索,在很多情况下甚至会比语言服务还要来得有用。
VSCode多文件搜索和替换请参考:
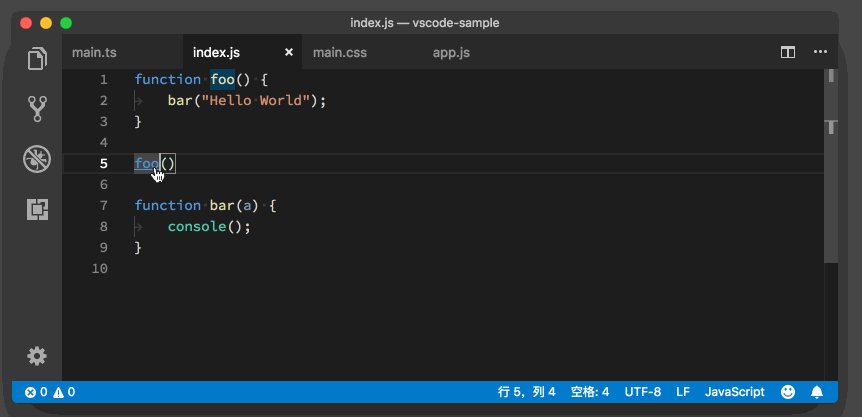
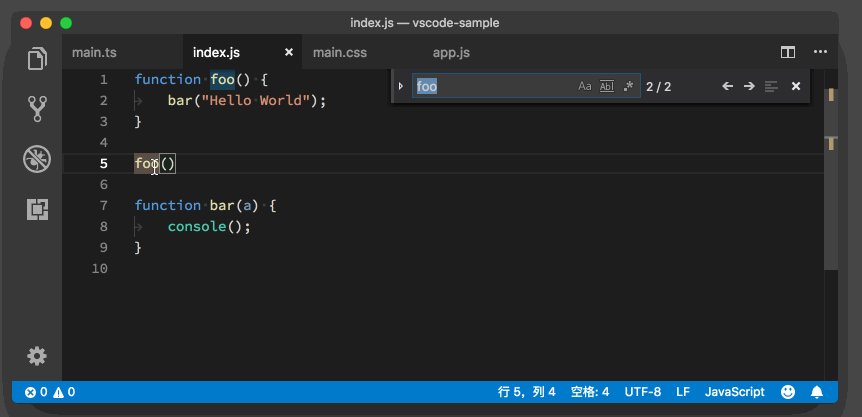
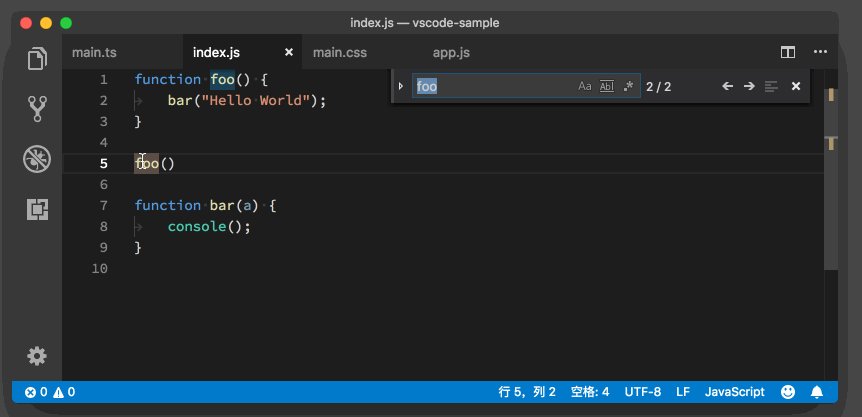
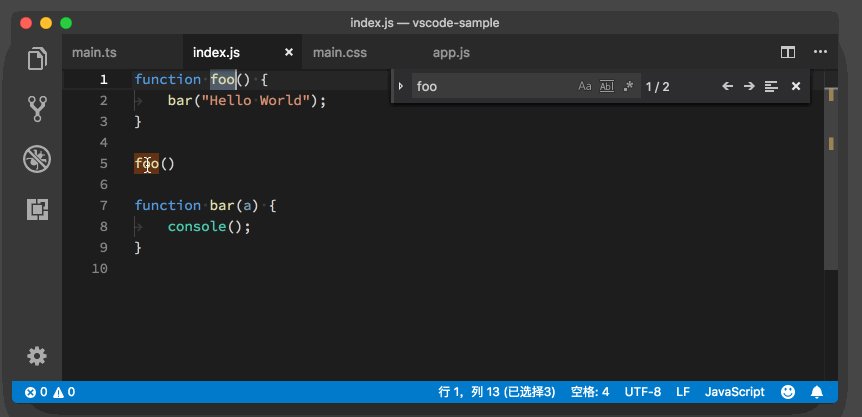
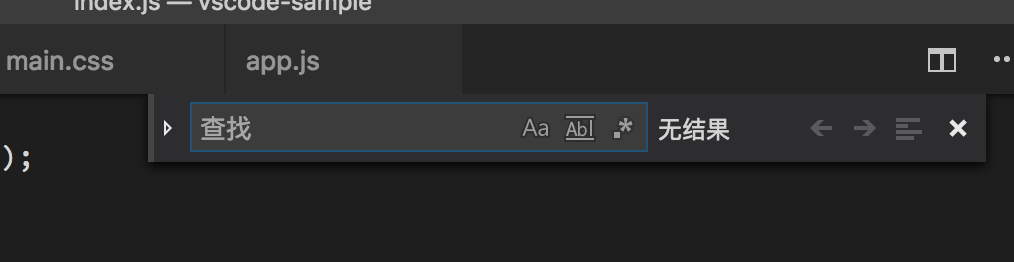
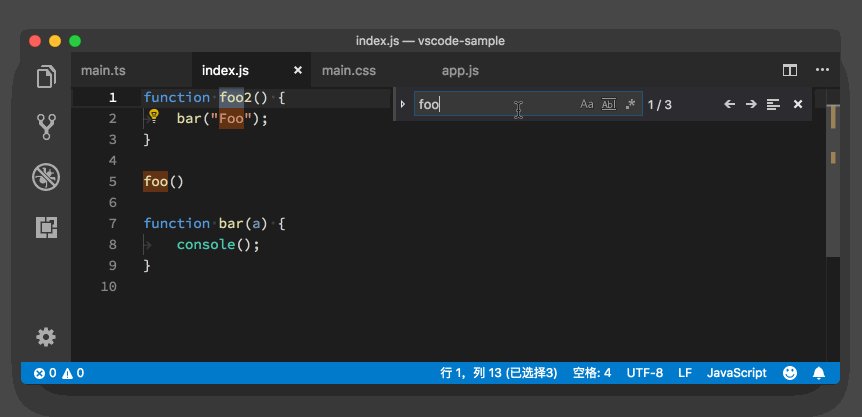
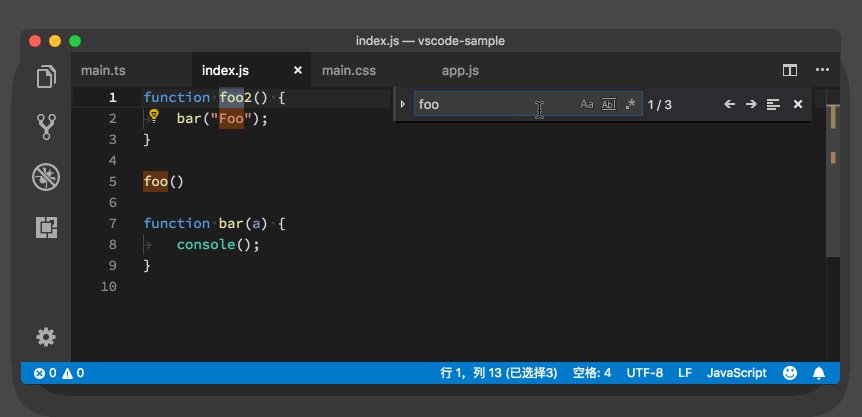
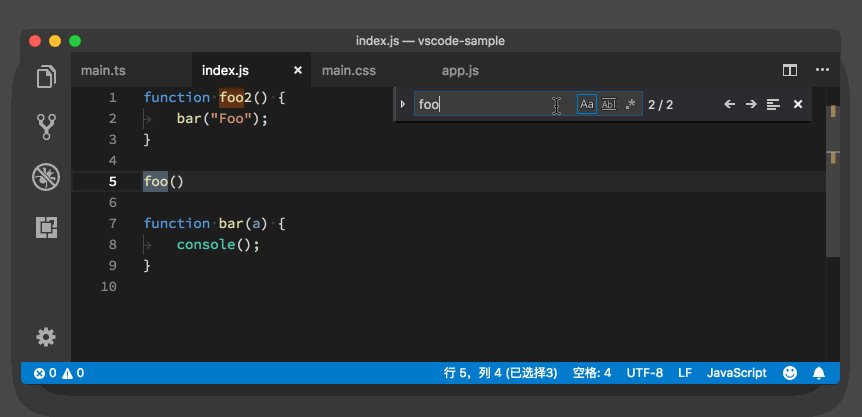
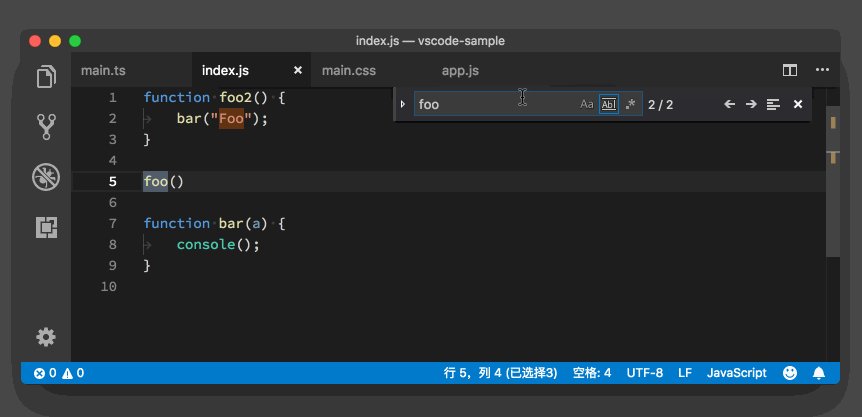
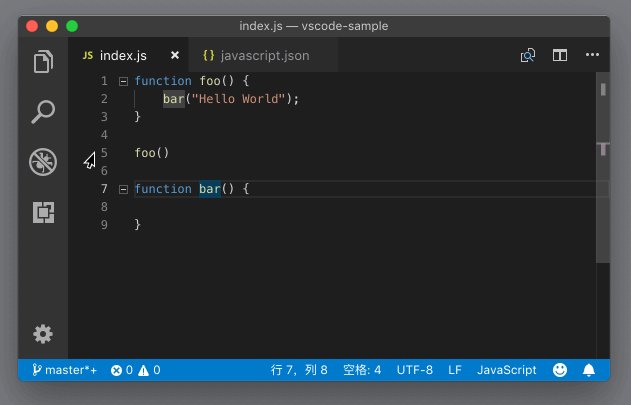
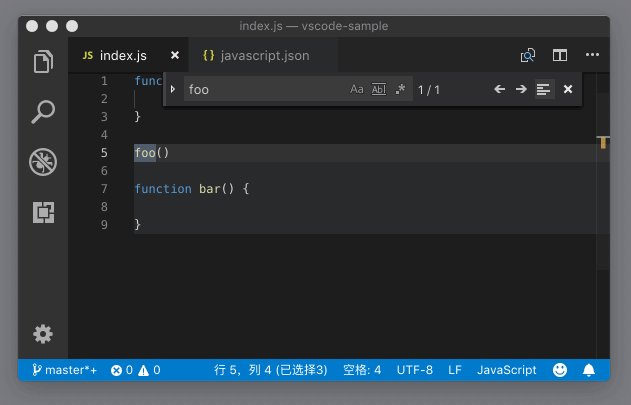
VSCode多文件搜索和替换我们把光标放在编辑器当中,然后按下 “Cmd + F” (Windows 上是 Ctrl + F),就能够快速地调出搜索窗口(可能这个命令你早就发现了或者经常使用了)。当我们调出搜索窗口的时候,编辑器就会把当前光标所在位置的单词自动填充到搜索框中。与此同时,当前文件里和搜索关键词相同的单词都会被高亮出来。
自动填充搜索关键词的好处在于,当我们按下 “Cmd +F” 搜索这个单词之后,我们还能够立刻通过回车键或者 “shift+回车键” 在所有搜索结果当中快速跳转。

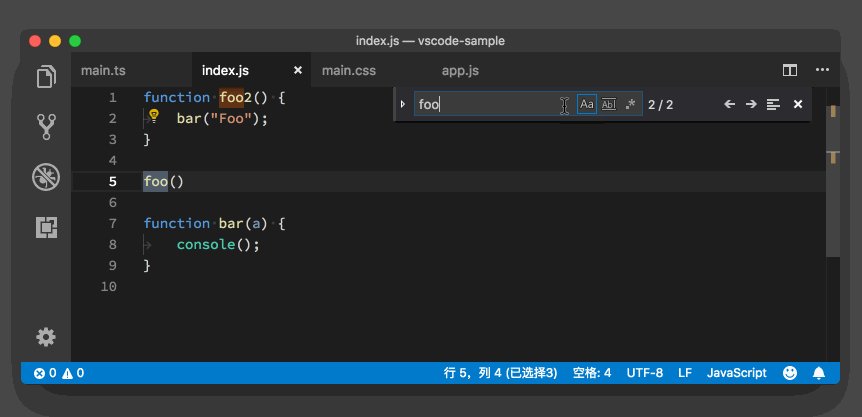
”Cmd +F”搜索,按下 Enter 键在搜索结果当中快速跳转
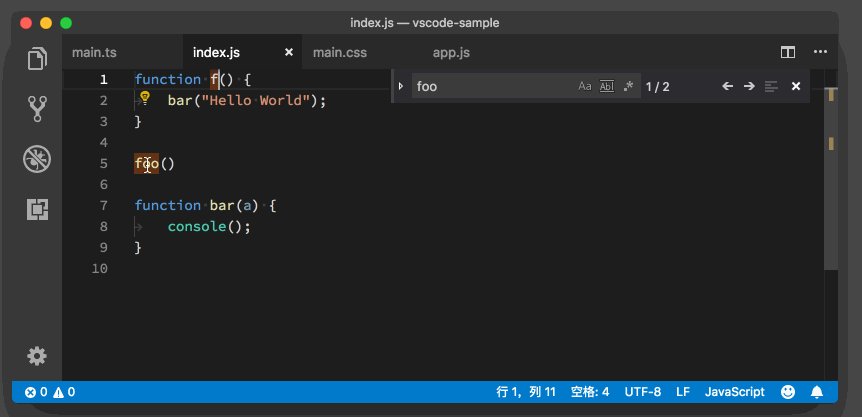
这里需要注意的事情是,当我们开始搜索的时候,光标已经被移动到了搜索框当中,如果在这时候我们继续打字的话,那原有的搜索关键词将会被修改。

如果我们希望找到搜索结果后,接下来就直接修改编辑器中的内容,那么就得将光标重新移动到编辑器当中,听起来就挺不方便的,是不是?
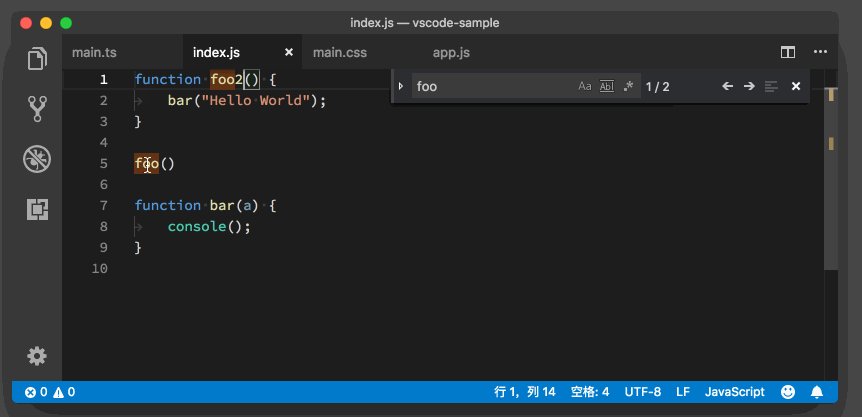
这种情况下,我们不妨换一个快捷键。首先我们将光标移动到我们想要搜索的单词处,然后按下 “Cmd + G” (Windows 上是 F3),此时我们同样调出了搜索框,但与前面 “Cmd +F ” 这个快捷键不同的是,这时光标依然是在编辑器当中,而不是在搜索框中。
然后我们通过不断按下“Cmd + G” 就能够在搜索结果之间自上而下地循环跳转,这时我们只需直接打字就能对代码进行修改了。

当然如果我们想要在搜索结果里自下而上地跳转,也是可以通过快捷键实现的,只需多增加一个 shift 键即可,也就是按下 “Cmd + Shift + G” (Windows 上是 Shift + F3)来实现自下而上的跳转。
如果你的键盘上有功能键的话,那这个快捷键实现起来就更方便了。你可以通过 F3 和 “Shift + F3” 实现 “Cmd + G” 和 “Cmd + Shift + G” 一样的功能。
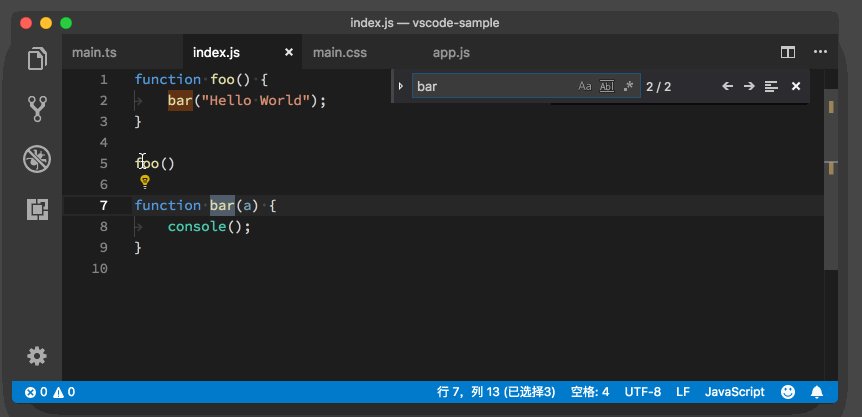
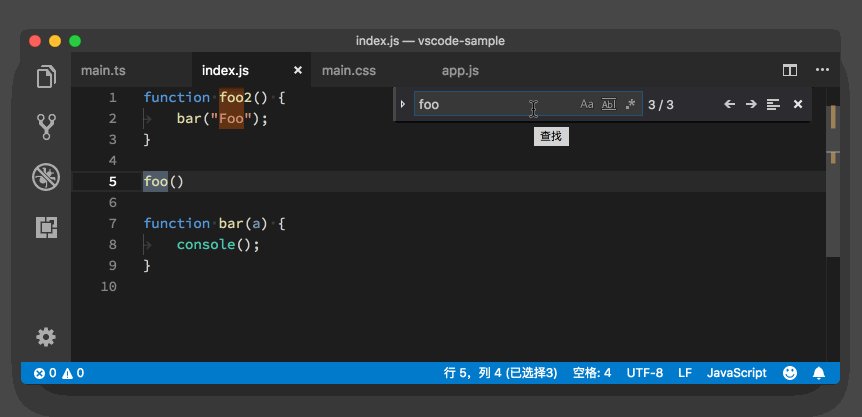
下面我们再一起来看下这个搜索框中都有哪些功能。
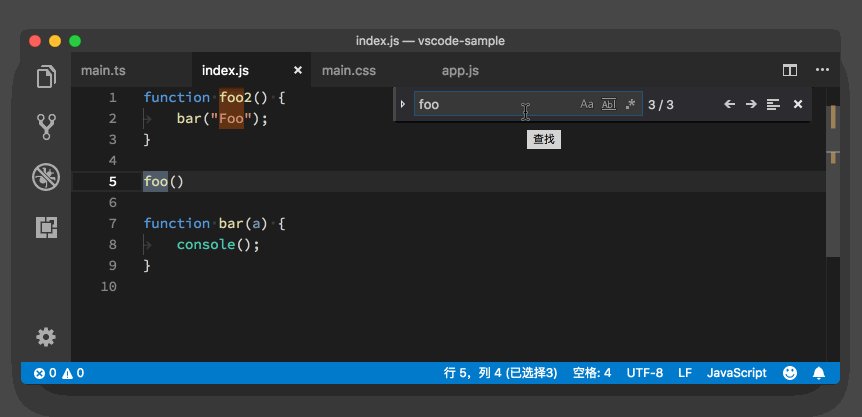
当我们在搜索框中打字的时候,搜索操作是自动触发的,而无需我们再按下回车键去手动地执行搜索这个操作。
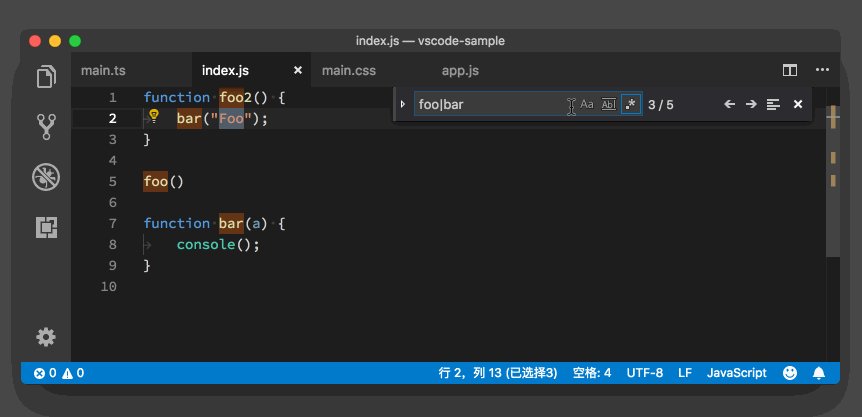
除了搜索纯文本以外,搜索框还支持多种不同的搜索方式。比如,在搜索框的最右侧,就有三个配置按钮。

第一个是大小写敏感。 这个很好理解,就是在文档中搜索关键词的时候,搜索的结果是否要跟关键词大小写完全一致。默认情况下,VS Code 的搜索是不区分大小写的,也就是说哪怕大小写不一样,也会算到搜索结果里去。但如果我们不想要这个特性,就可以点击这个按钮,或者按下 “Cmd+Option+C” (Windows 上是 Alt + C)来关闭它。

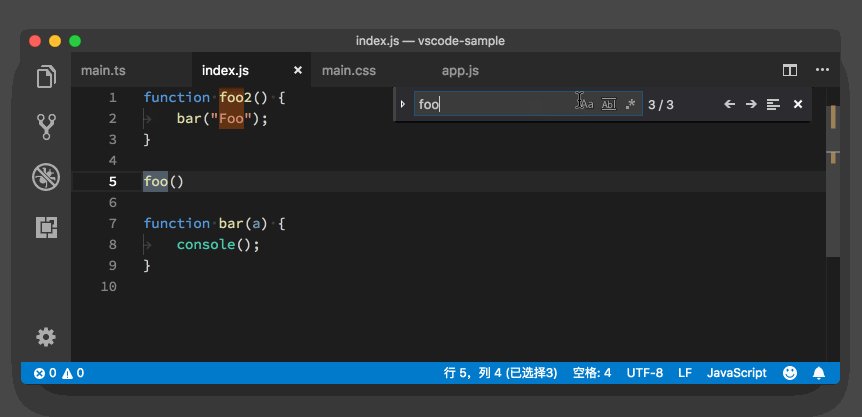
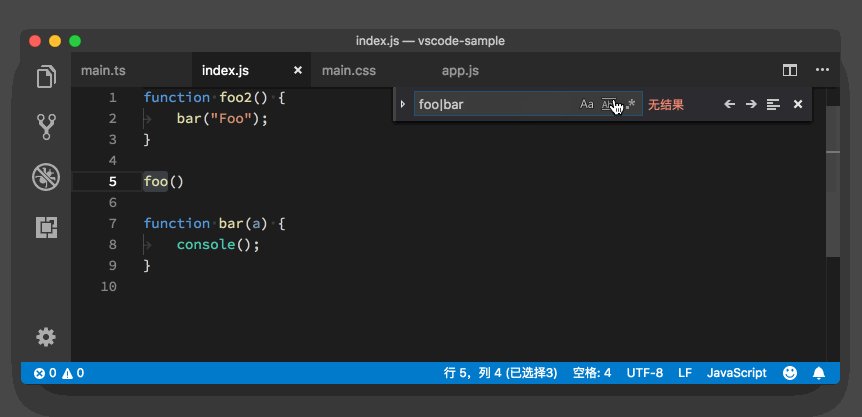
第二个是全单词匹配。 有的时候我们搜索的单词恰好是别的某个单词中间的一部分,如果我们不希望这样的结果出现在搜索结果中,那么就可以点击这个按钮或按下 “Cmd+Option+W” (Windows 上是 Alt + W)来关闭它。

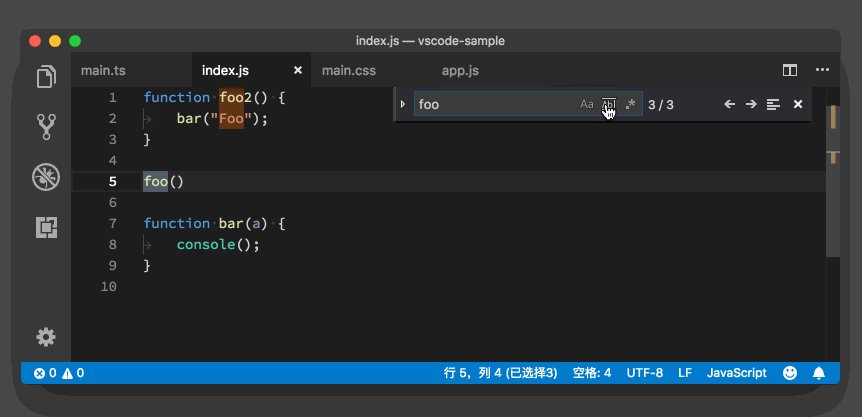
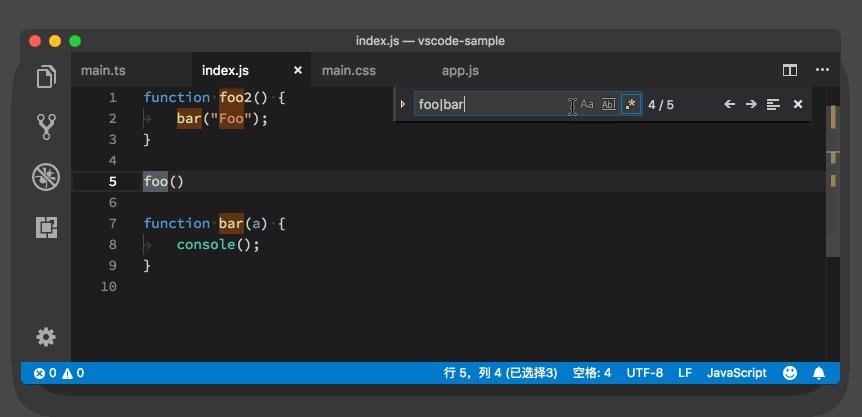
第三个,就是正则表达式匹配了。 当我们点击这个按钮或按下 “Cmd + Option + R” (Windows 上是 Alt + R ),就能够打开正则表达式的支持,然后在搜索框中输入正则表达式来搜索。要注意的是,编辑器中的这个搜索框,它里面的正则表达式使用的是 JavaScript 的正则引擎。

这三个功能的快捷键的配置,相信你已经看出其中的诀窍了,它们分别使用了 Case、Word 和 Regular Expression 的第一个字母作为快捷键的一部分,若你知道是这几个单词,那相信对应的快捷键你就不会容易忘了。
除了这三个搜索设置以外,在搜索窗口关闭按钮的左侧,相信你还能看到一个特别的图标。那这个按钮的功能是什么呢?
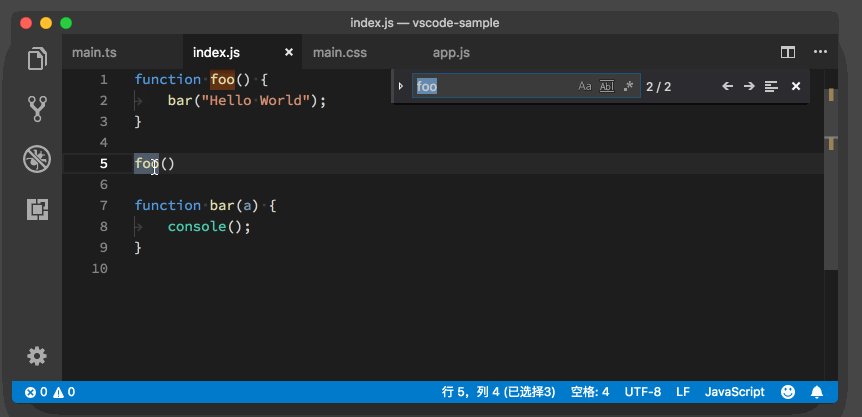
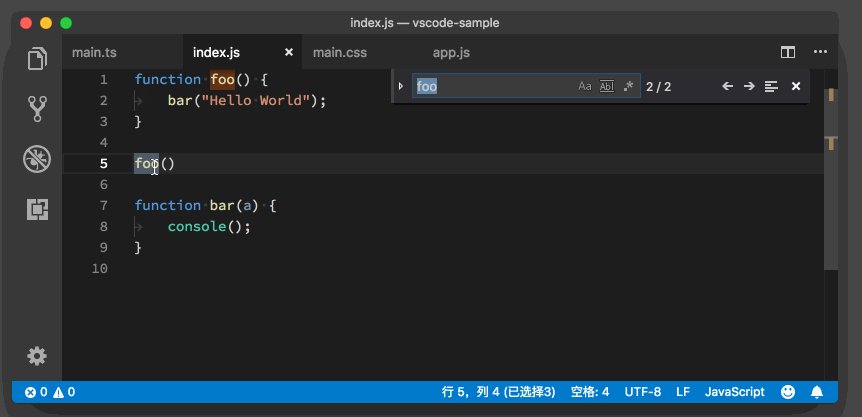
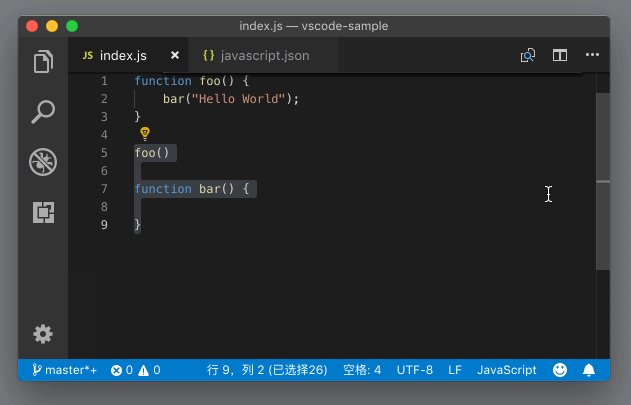
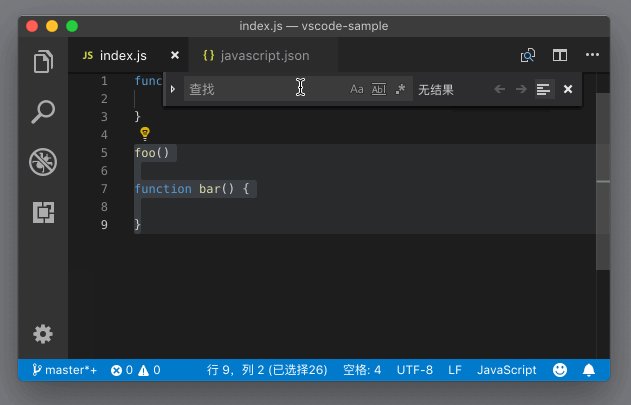
我们可以先选中一段文本,然后按下 “Cmd + F” 调出搜索框,这之后点击这个按钮,就可以将这段文本的范围设置为接下来的搜索区域。然后当我们在输入框里输入关键字后,编辑器就只会在这个区域里进行搜索。

上面我们提到的功能,都是 VS Code 的默认行为。但也有部分用户不喜欢搜索框的一部分行为,比如说自动填充搜索关键词。那你可以打开设置,搜索 “editor.find.seedSearchStringFromSelection” 来关闭它。
也有个别用户觉得,如果选中了多行文本,那么当开始搜索时,应该自动地只在这几行代码里进行搜索。要达成这样的目的,你则需要打开设置 “editor.find.autoFindInSelection” 。